An indicator is a card that can be added to your dashboard that you can use to show the numeric attributes of individual features or display a summary statistic. Additionally, you can configure an indicator to compare its computed value to a reference value. You can configure indicators' design to include an icon or change color in response to set conditions either through the element's standard configuration or using advanced formatting.
The following are some examples of the many configurations possible with an indicator:

As with many dashboard elements, the indicator has a title area, an area for the visualization, and a description area (for more information, see Configure an element). On an indicator, you can divide the area for the visualization into three areas: top, middle, and bottom. Each area is optional and can display unique text. This text can be any combination of the indicator's value, its reference value (if specified), a predefined list of calculations, or hard-coded text. As the indicator is resized, the text displayed in the top, middle, and bottom areas scales to fit the size of the indicator.
The predefined calculations available for an indicator are shown in the following table. You can insert them into the top, middle, or bottom text fields by clicking the Insert fields button  .
.
| Description | Formula |
|---|---|
Calculated value | Value |
Reference value | Reference |
Difference | Value - Reference |
Absolute difference | |Value - Reference| |
Percentage | 100 * Value / Reference |
Percent change | 100 * (Value - Reference) / Reference |
Ratio | Value / Reference |
Ratio change | (Value - Reference) / Reference |
When specifying top, middle, or bottom text, you can use HTML codes. If you can't find a desired symbol on your keyboard, you can copy and paste it from another website directly into the text settings, or you can enter the symbol's decimal (dec) or hexadecimal (hex) reference code in these fields. For example, to include an upward pointing triangle (▲) in the indicator, you can insert its dec code of ▲ or its hex code of ▲ into the text field. See Effective use of HTML for more details.
Icons can be included on an indicator and will always be displayed as part of the middle text, either on the left or right of the text. The icons you can select are scalable vector graphics (SVG) and, as with the text, will resize as the indicator resizes. If you don't see an icon you're looking for in the provided SVG icons, you can use custom icons
Other configurations include value conversion, unit prefixing, and number formatting to the indicator.
Reference values
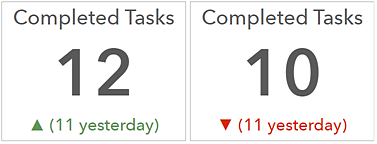
Reference values on indicators are optional and, when specified, can be used as a predefined goal or threshold. There are three types of reference values: the indicator's previous value, a fixed value set at design time, or a statistic calculated at run time. If you set a reference value, you can also configure conditional formatting for the indicator. Conditional formatting enables an indicator to display differently based on whether the current value is at or above the reference value or below it. In the following example, a red or green triangle is used to indicate whether completed tasks have increased or decreased, respectively, from the previous day's totals.

Actions
You can use indicators in interactive dashboards as the target of an action. This means that an action performed on another element, such as a selection on a list or a category selector, can control the data displayed on the indicator.